Installing the Theme
There are 2 different way to install WordPress that's upload through FTP or installing through WordPress
1. Upload through Wordpress
- Go to Appearance -> Themes in the dashboard admin
- Click Add New then Upload the needed theme zip file
- Then click Install and wait for a seccond.
- Active the theme after done installing.
2. Upload via FTP
- Log into your site via FTP . (you can use FileZilla software )
- Transfer your unzipped theme to your server in the wp-content/themes
- Upload the un-zipped theme folder
- Go to Appearance > Themes and activate your uploaded theme
NOTE THAT: The things need to do after installing theme that is install/active some required and recommend plugins

Required Plugins
- EmShop required
- WPBakery Visual Composer
- WooCommerce
Recommend Plugins
- Contact Form 7
- Mailchimp for WordPress
- Instagram plugin: Smash Balloon Social Photo Feed
- YITH WooCommerce Wishlist
How to use the example content
Let's go next step after you make sure all the required above plugins are activated,
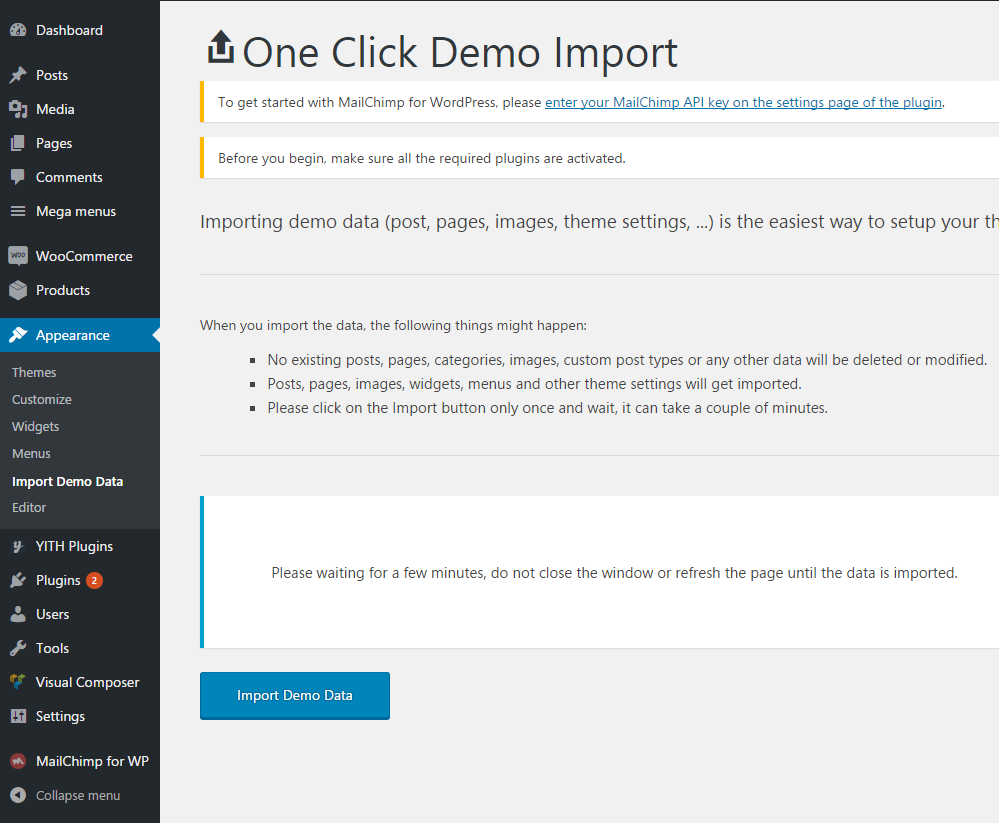
Go to Appearance > Impage Demo Data, click Button in there. Please waiting for a few minutes, do not close the window or refresh the page until the data is imported.

Use Theme Options
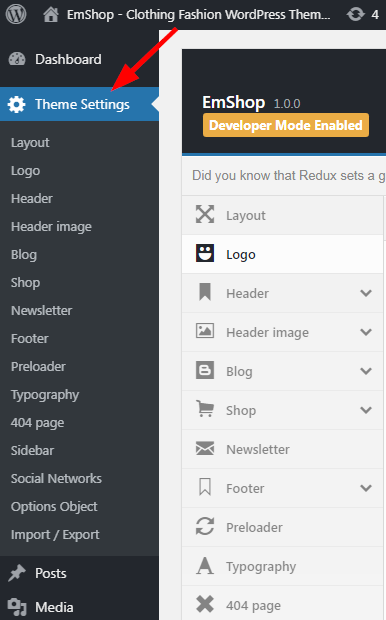
The first thing to do is that open the Theme Theme Settingsr. To do that, just go to Dashboard Admin > Theme Settings menu in the WordPress dashboard admin. Or you can also access the Theme Settingsr mode in the admin top bar on any page front-end of your website.

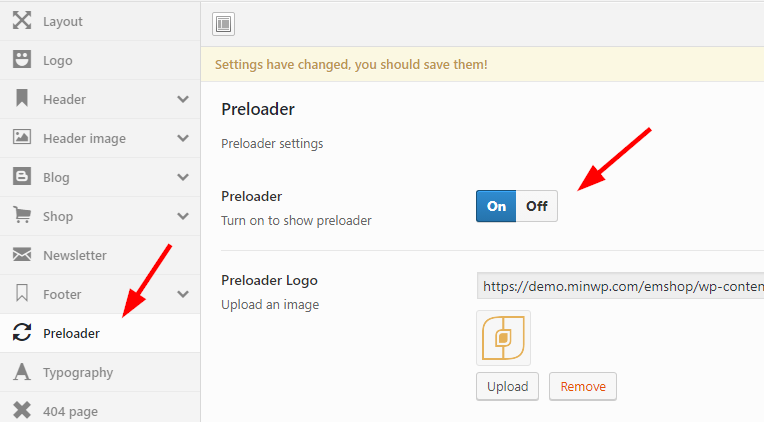
Disable Preload
On/Off Preloader so you can config here Theme Settings > Preloader

Change Font
Here, we will use another plugin from WordPress.
- Install & active this plugin: https://wordpress.org/plugins/olympus-google-fonts/
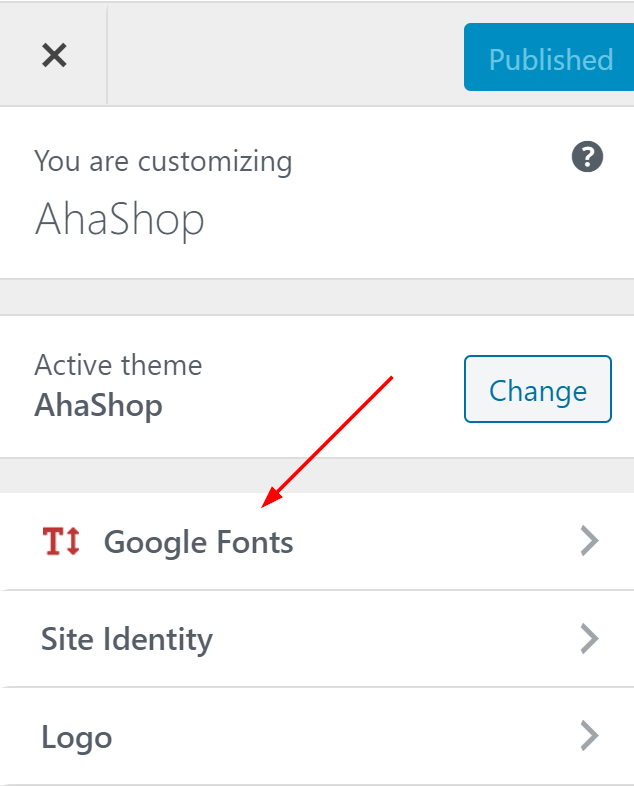
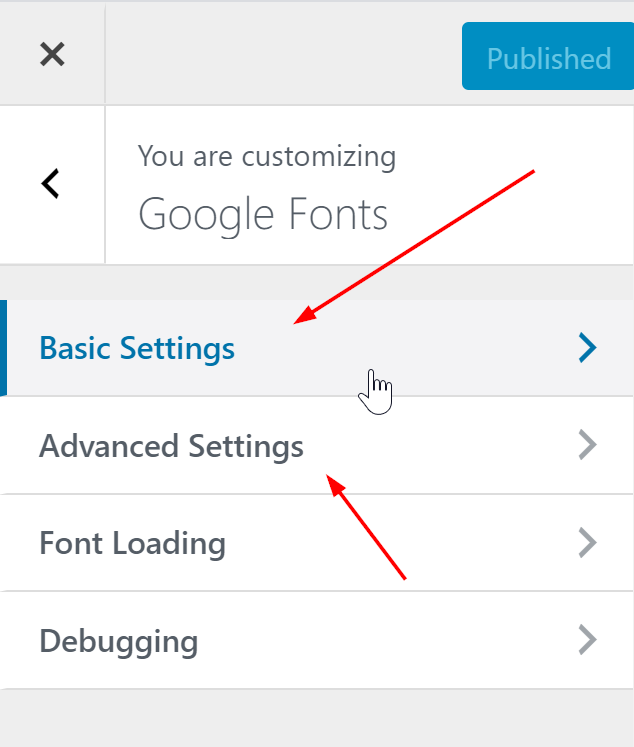
- Go to Customize > Google Font
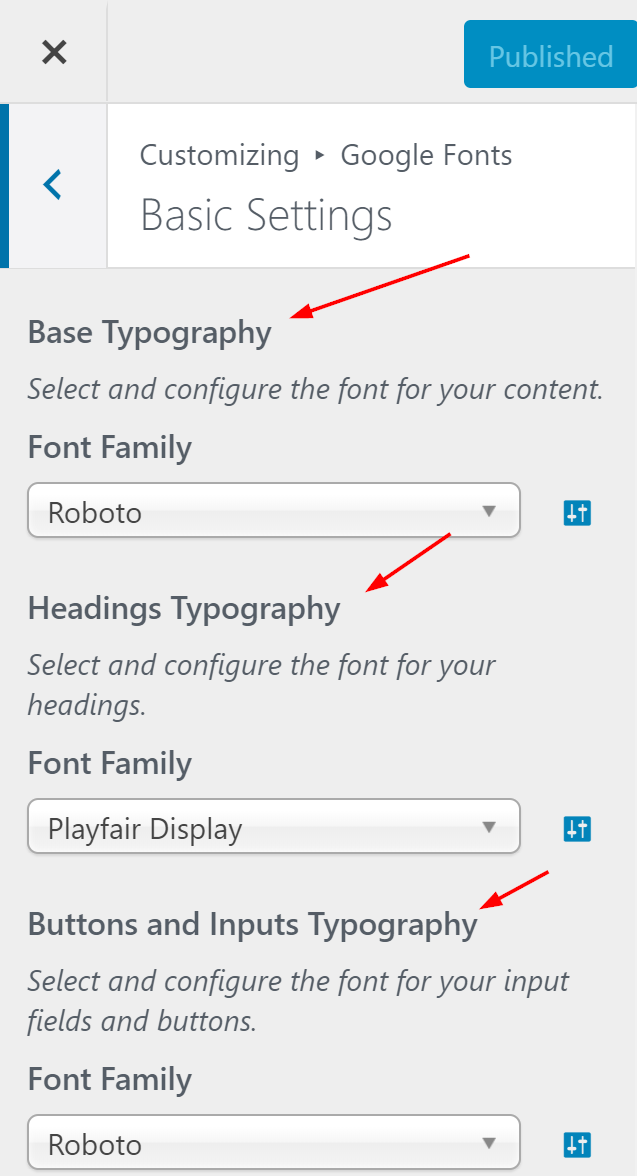
- Basic Settings: You can change font content, title or button here
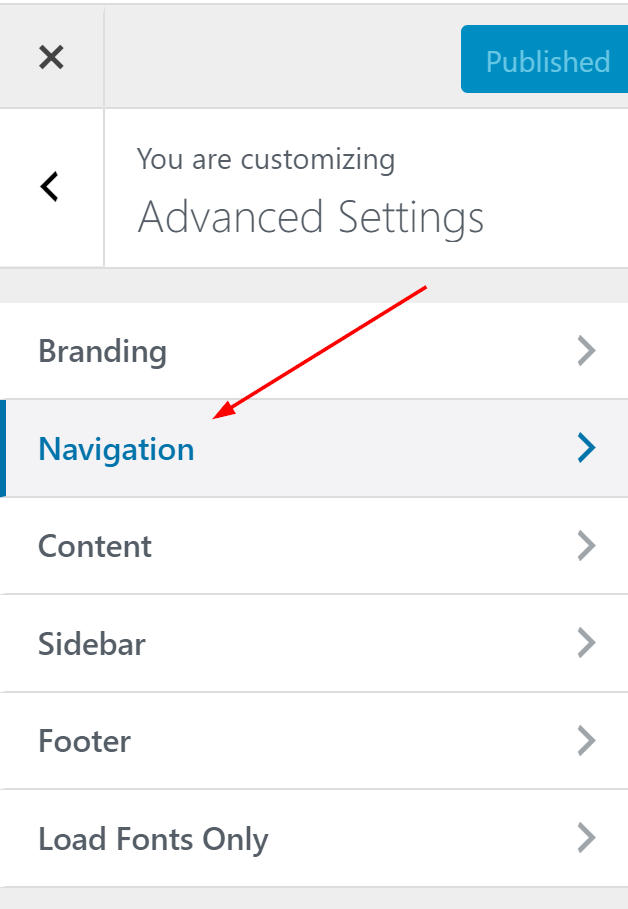
- Advanced Settings > Navigation: you can change font for Menu here




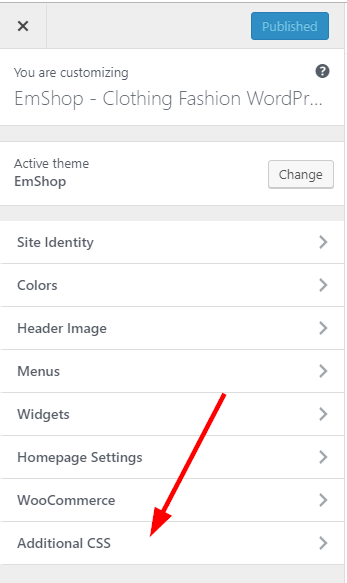
Additional CSS
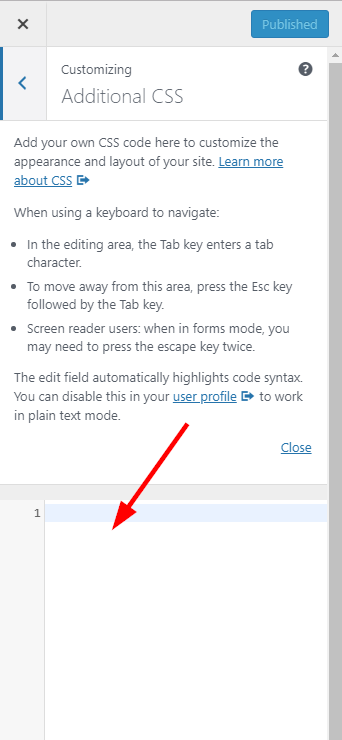
Let go to Customize mode. Here's where you can add any a snippet of code CSS to achieve your styles.


Update Theme
In this section, you will know on how to update my theme without downloading manually from Envato and upload the new version to your site.
- So the first, we need to install Envato Market plugin, please download here: https://envato.com/market-plugin/
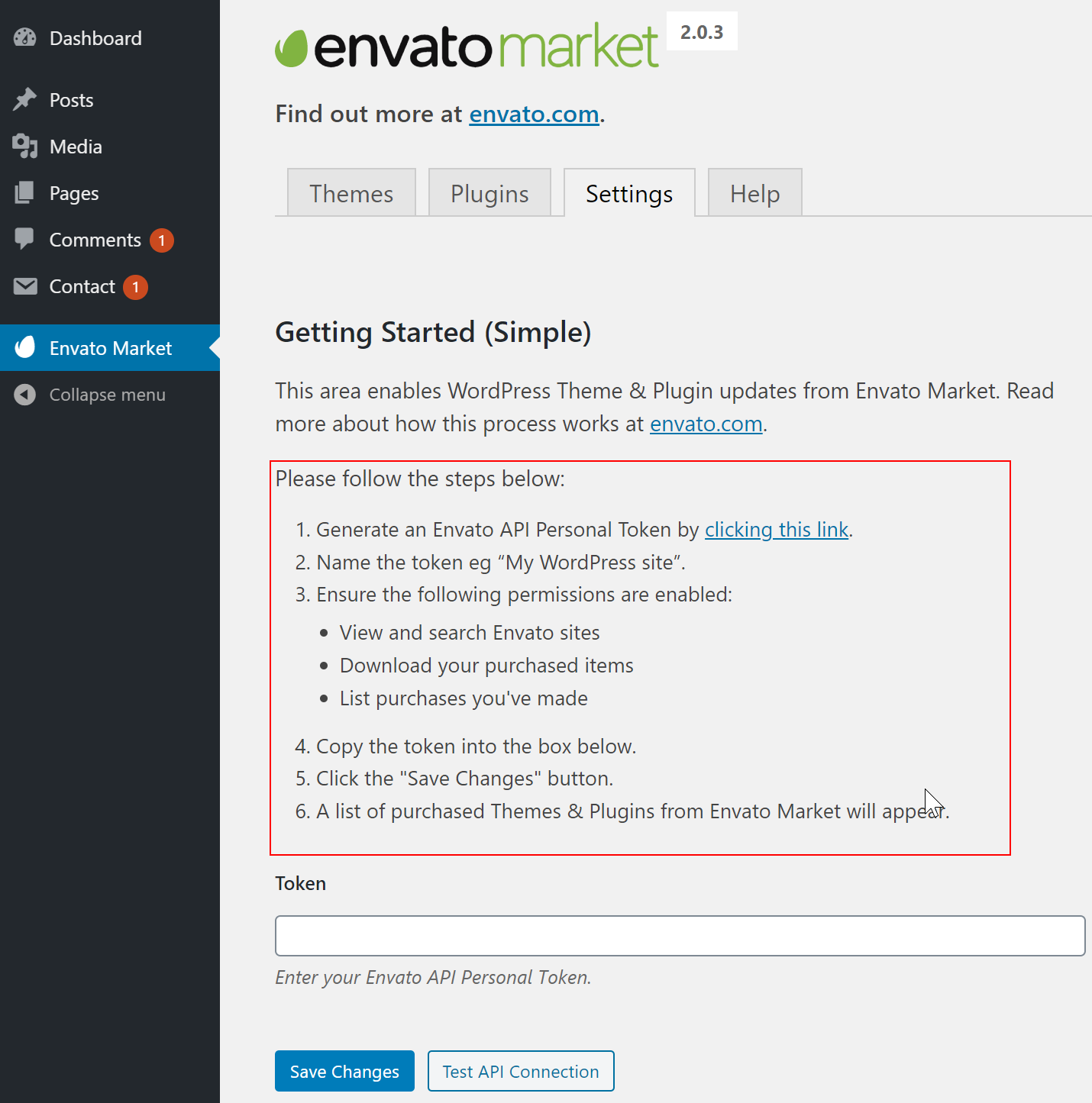
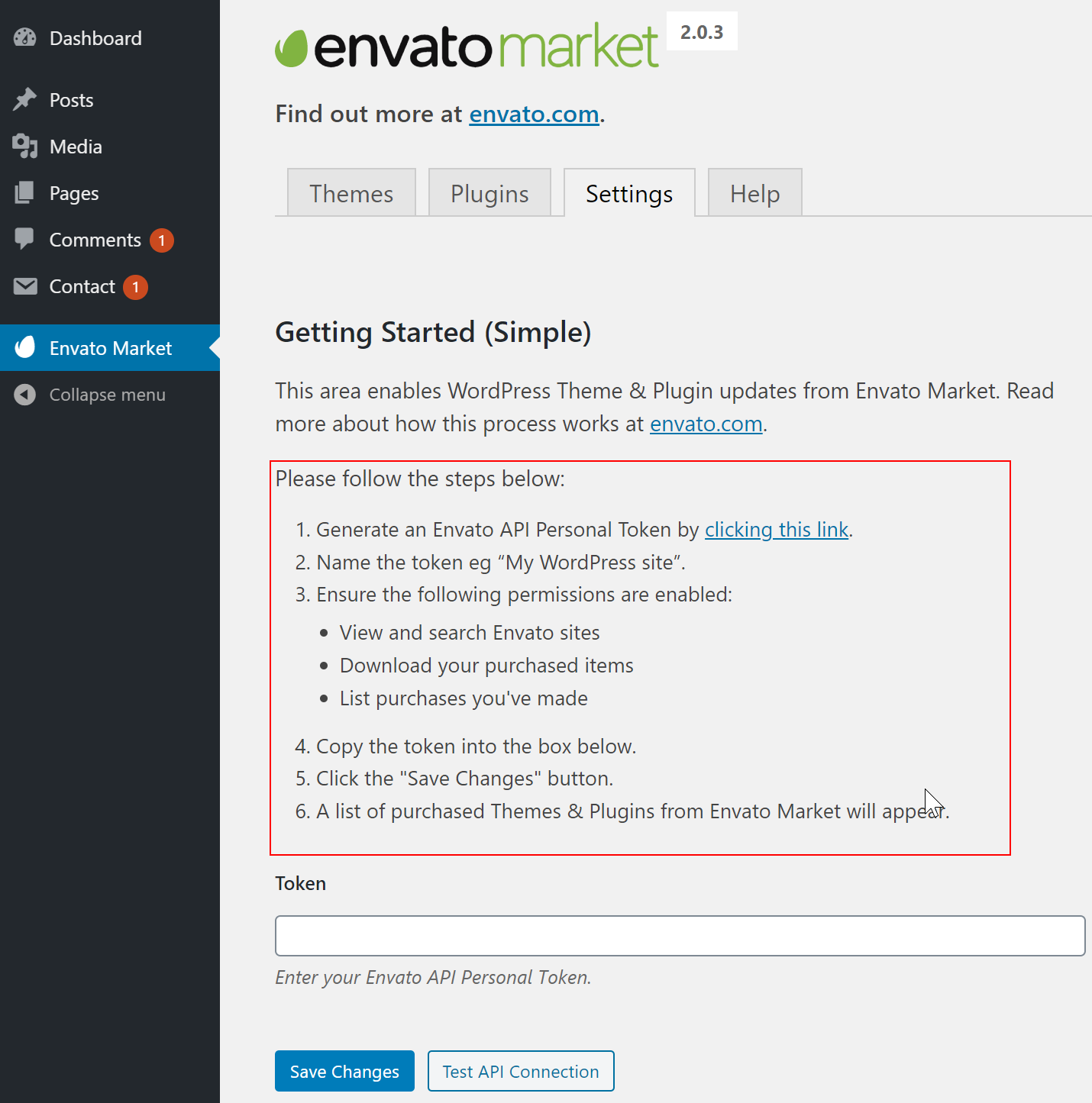
- Then you have to get Token Key from Envato. So easy, just follow the guide steps in plugin interface like the screenshot below
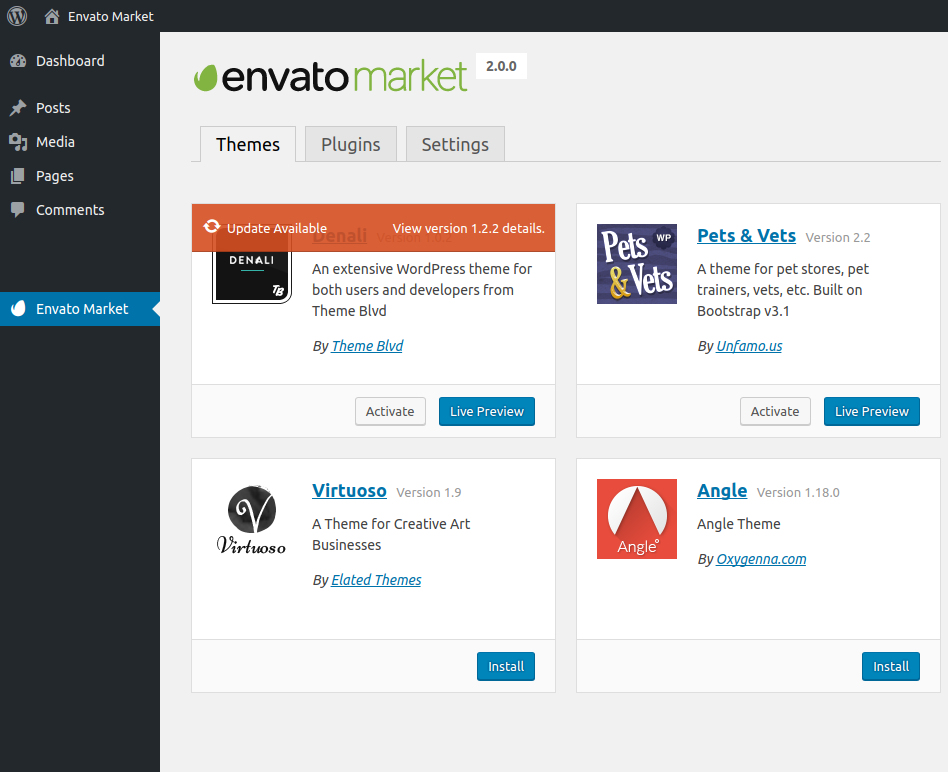
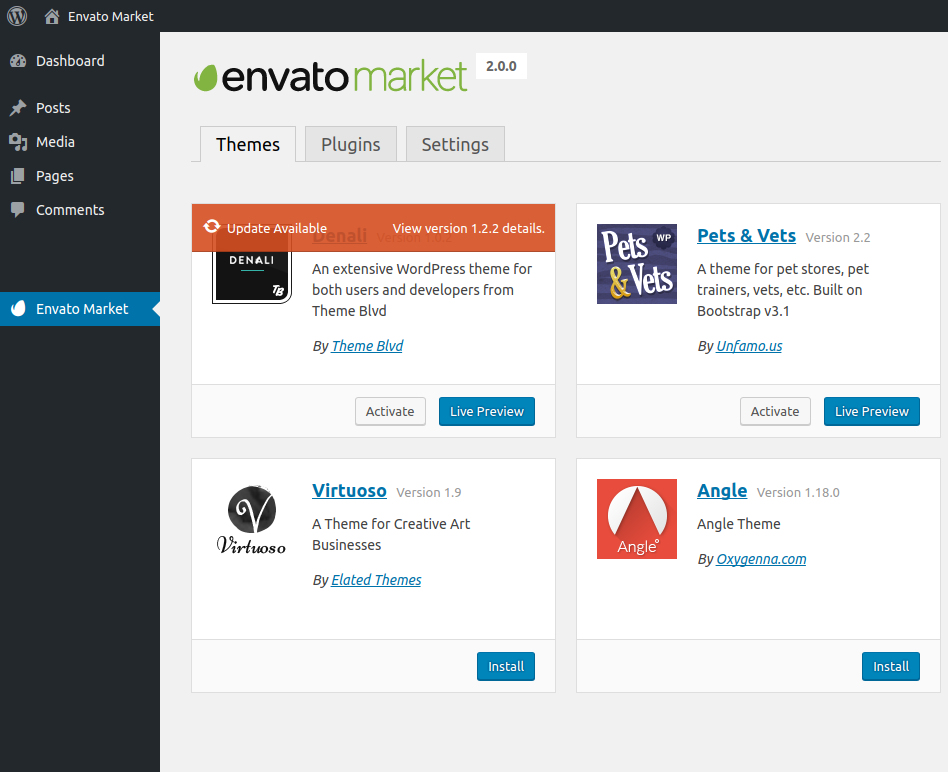
- After confirm Token key, please go to Theme/Plugin tab, you will see my theme at there.
- Click Update if there is a new version from my theme.



Update Theme
In this section, you will know on how to update my theme without downloading manually from Envato and upload the new version to your site.
- So the first, we need to install Envato Market plugin, please download here: https://envato.com/market-plugin/
- Then you have to get Token Key from Envato. So easy, just follow the guide steps in plugin interface like the screenshot below
- After confirm Token key, please go to Theme/Plugin tab, you will see my theme at there.
- Click Update if there is a new version from my theme.



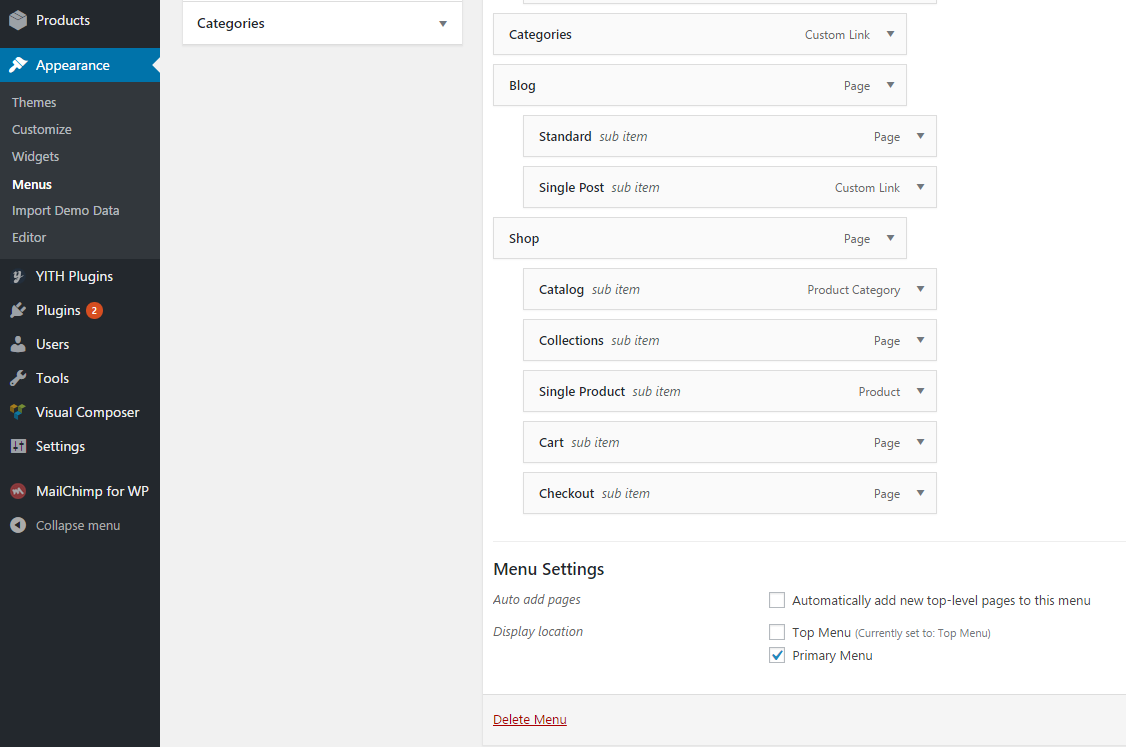
Create new Menu / Navigation
Just go to Appearance > Menus
Primary menu: This location will be placed below the logo image

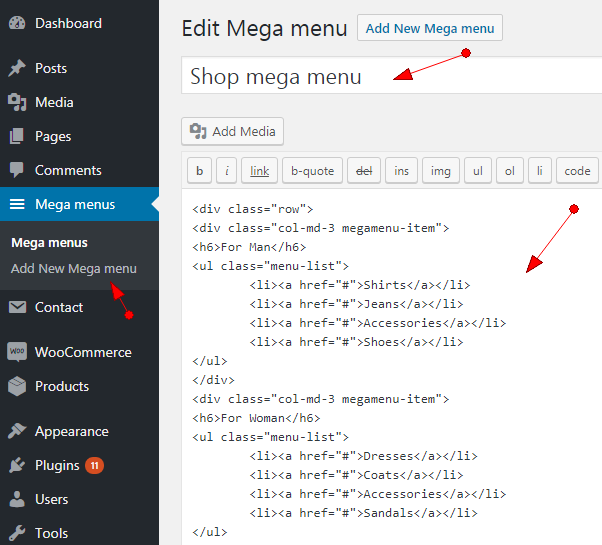
Create Mega Menu
- Go to the Dashboard admin and click Add New Mega Menu
- Fill in Mega menu name
- Prepare text in Editor (use this example: https://codepen.io/anon/pen/JywJbg)
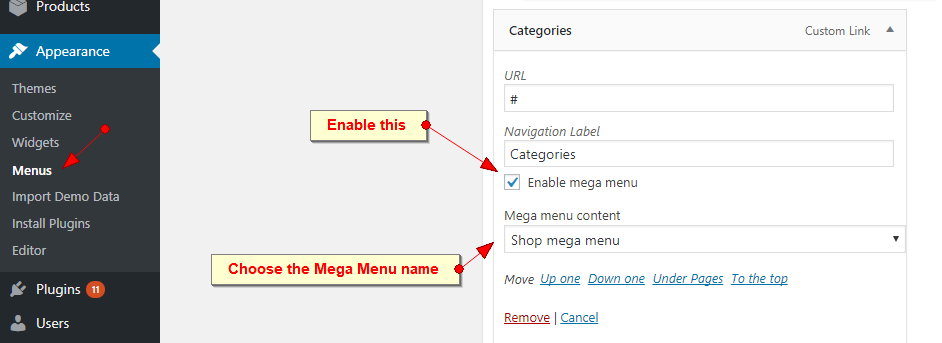
- Continue got to Appearance > Menus
- Enable and choose the Mega menu of item menu


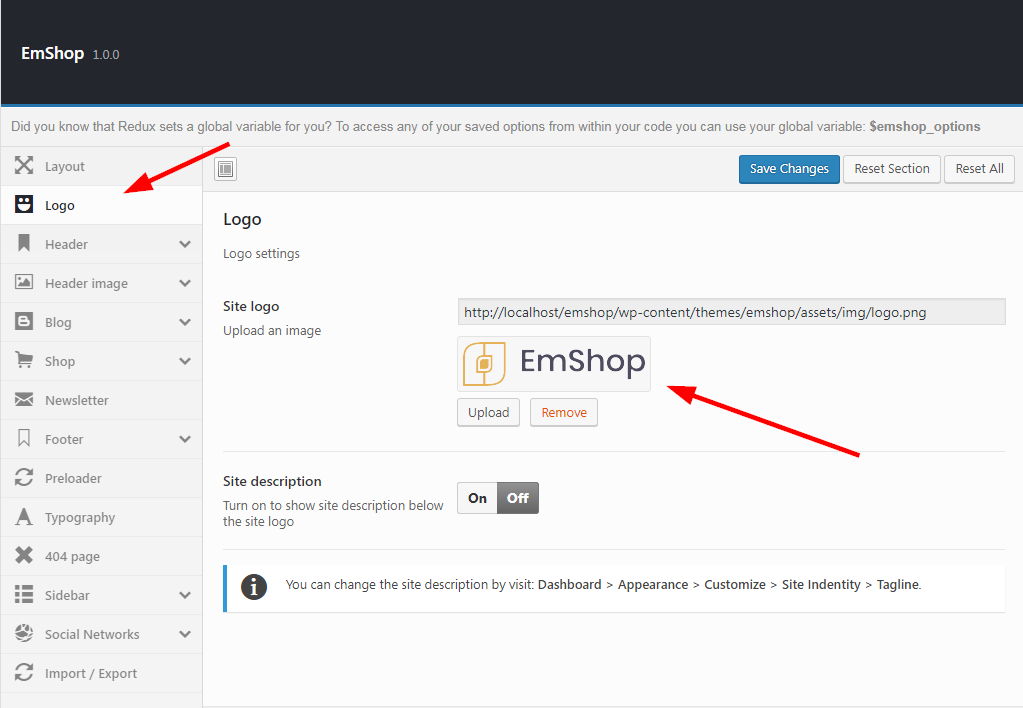
Change Logo
Go to Theme Settings > Logo

Change Favicon
Go to Appearance > Customize > Site Identity

![]()
Change Title Site
Go to Appearance > Customize > Site Identity


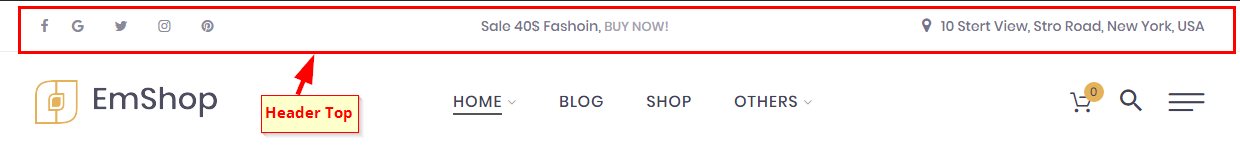
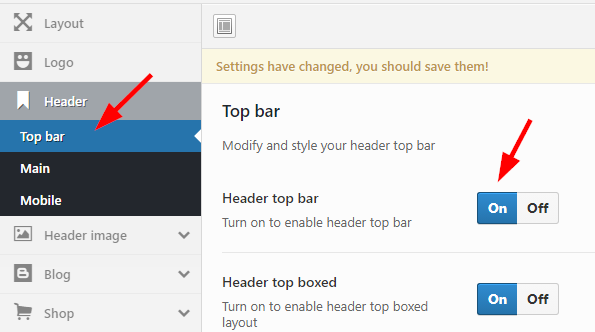
Header Top
Go to Theme Setting > Header > Top Bar


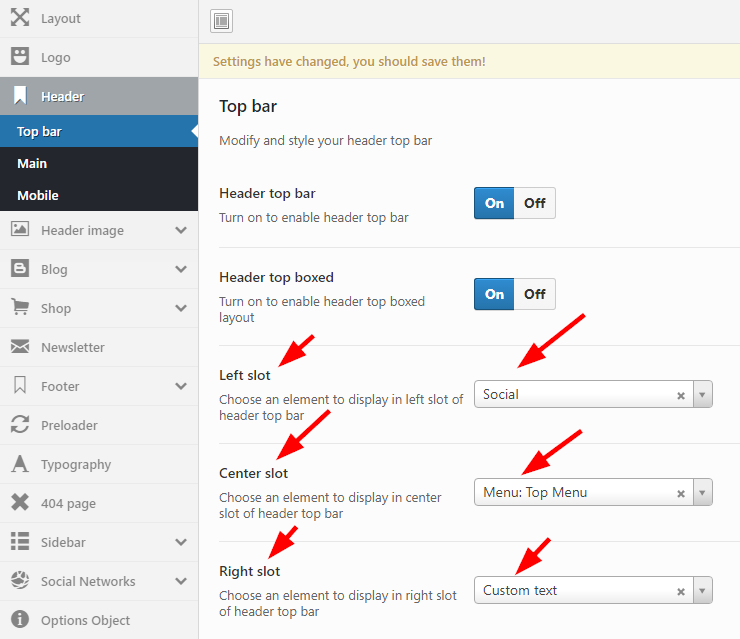
Header Top Menu/Social/Text
Go to Theme Setting > Header > Top Bar
You can show Menu, Social or Custom Text at the left, right, center of Header Top

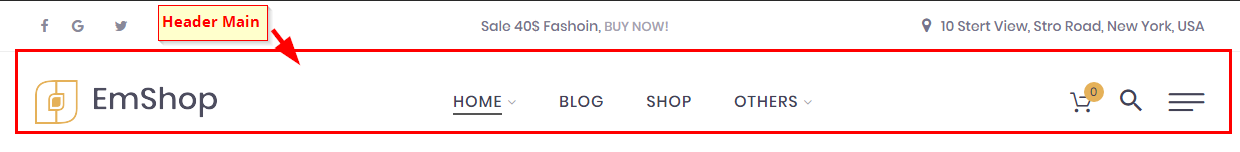
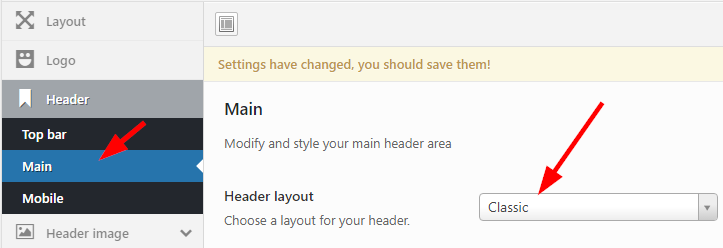
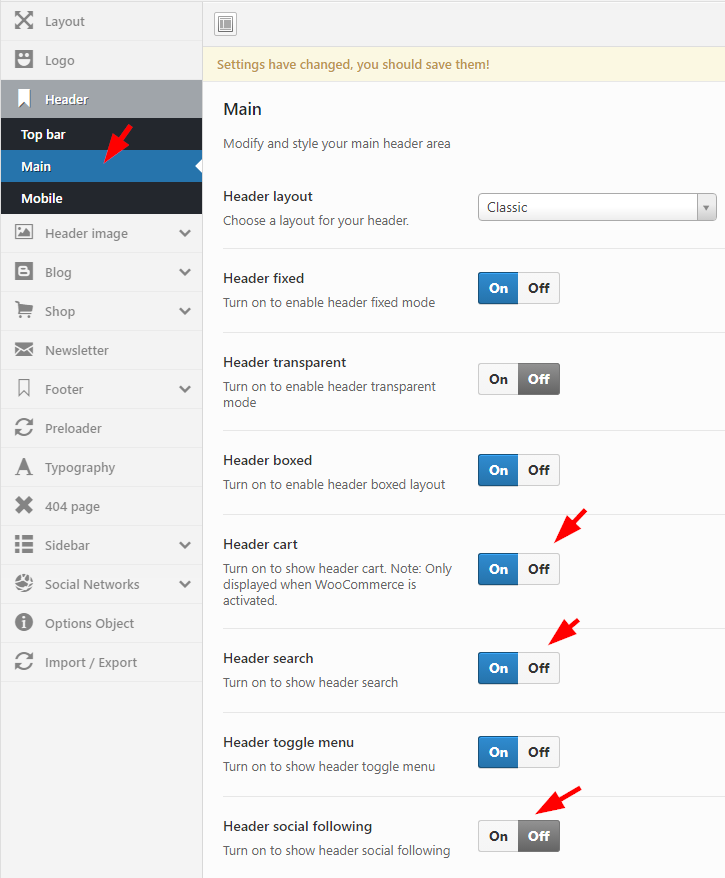
Header Main
Go to Theme Setting > Header > Main
There are three option for Header layout: Classic, Minimal, Modern


Header Top Menu/Social/Text
Go to Theme Setting > Header > Main
There are some setting that help you config Header like what you want

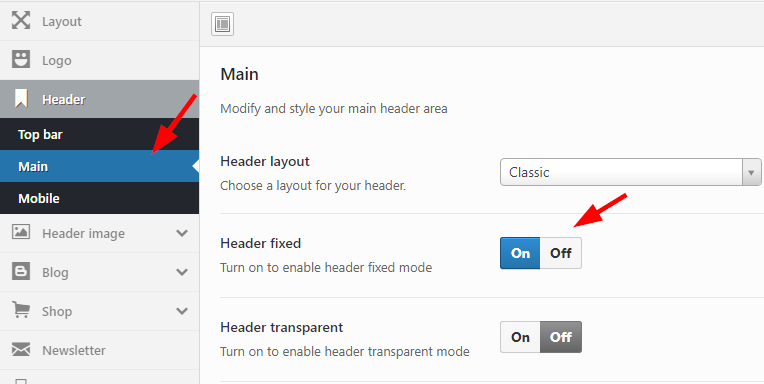
Header Fixed
Go to Theme Setting > Header > Main

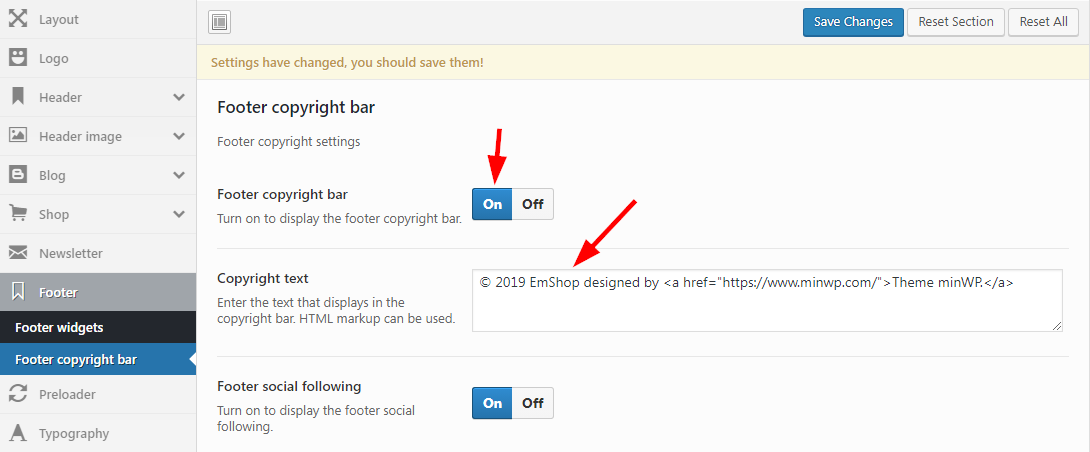
Footer Copyright
Go to Theme Setting > Footer > Footer Copyright

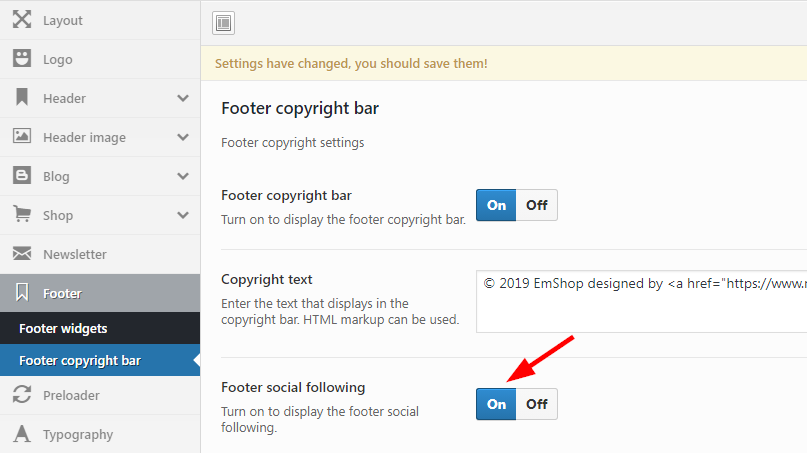
Footer Social
Go to Theme Setting > Footer > Footer Copyright

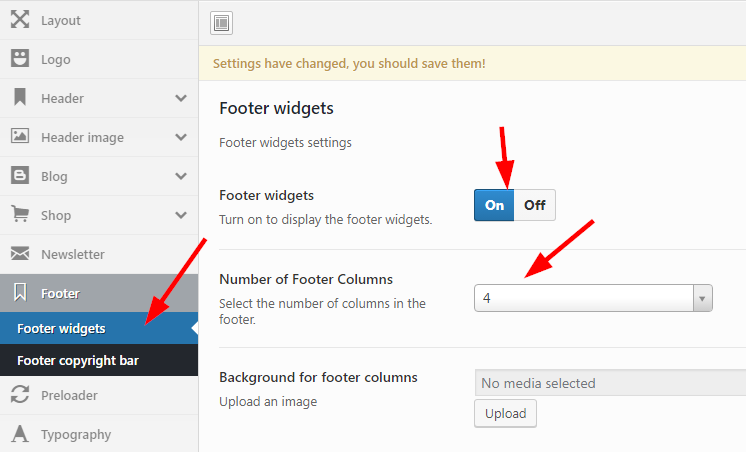
Footer Widgets
Go to Theme Setting > Footer > Footer Widgets
Enable Footer Widget and you can change the number of column to show widget in Footer
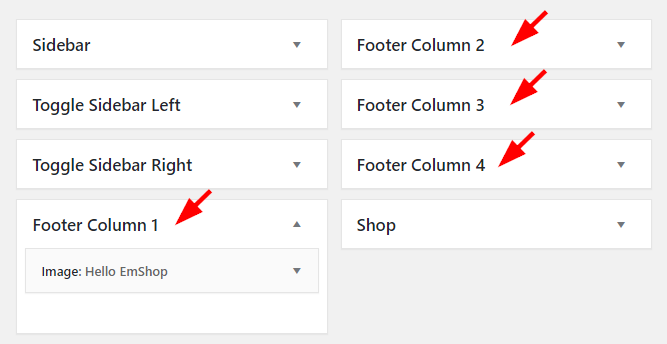
After please go to Appearance > Widgets, Drag and Drop widget to any Footer Colunn.


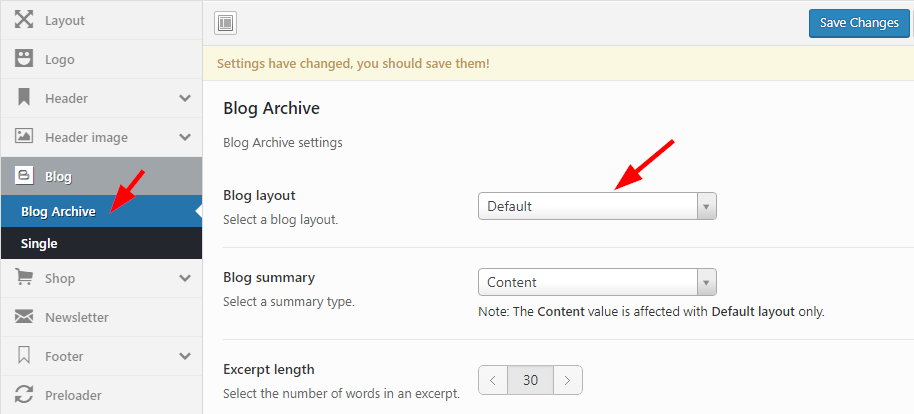
Blog
Theme Setting > Blog > Blog Archive
You can change Blog to Grid / List layout at here

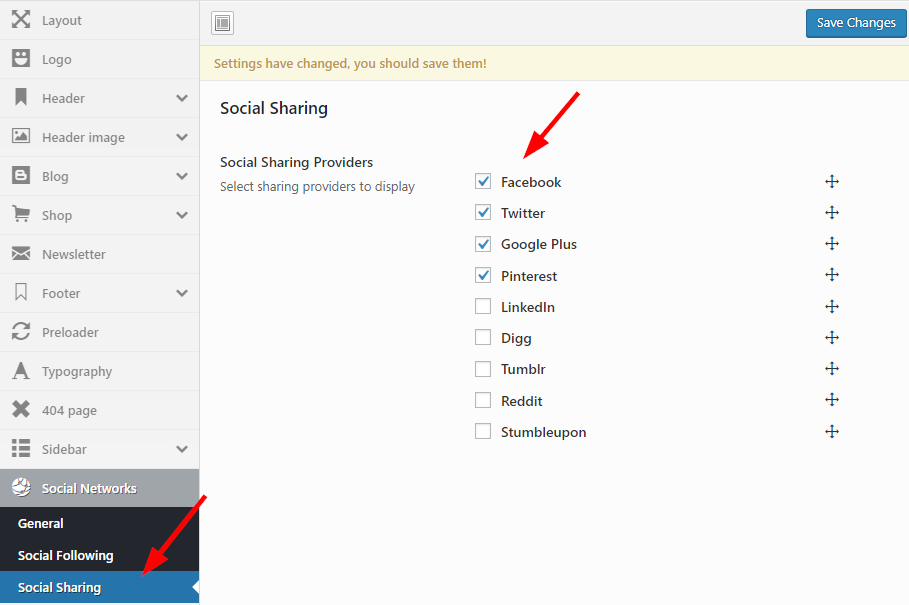
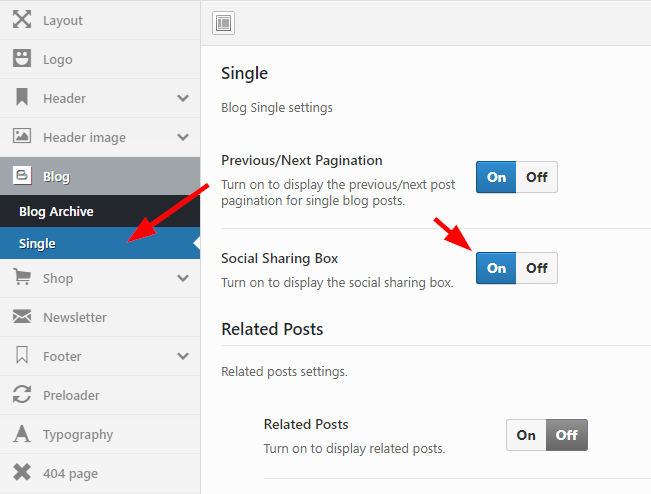
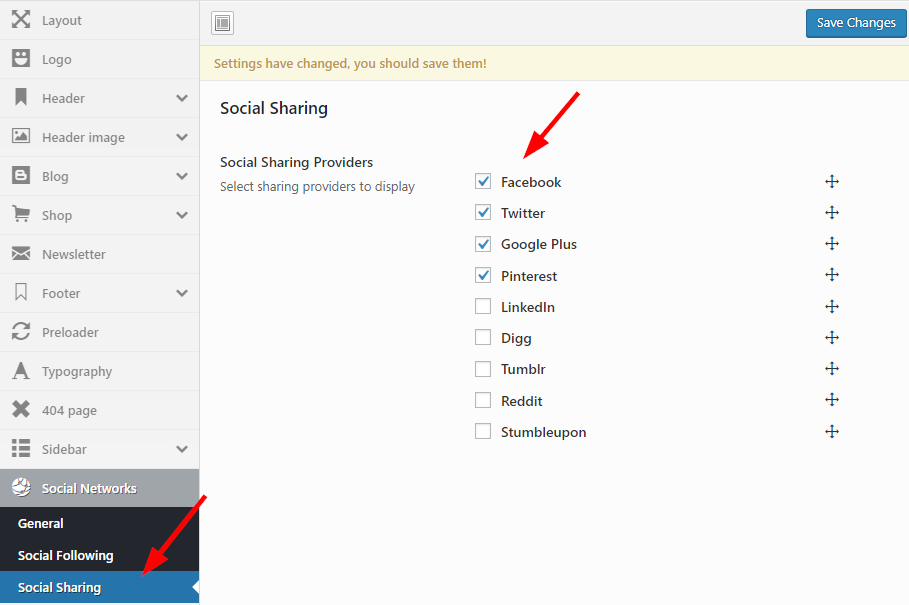
Social share posts
Theme Setting > Blog > Single
To show your socials, please make sure you active favourite social in Social Networks > Social Sharing


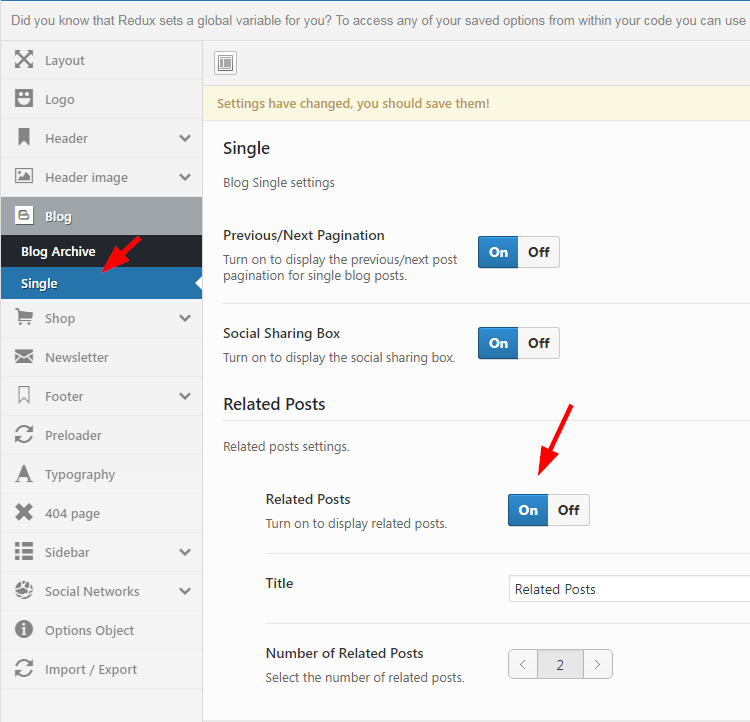
Related Posts
Theme Setting > Blog > Single

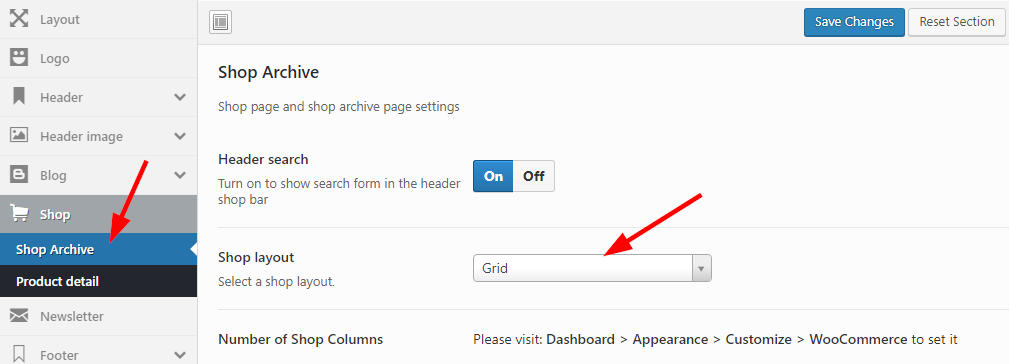
Shop Product Column
Go to Theme Settings > Shop > Shop Archive and choose style you want to, Grid or Modern
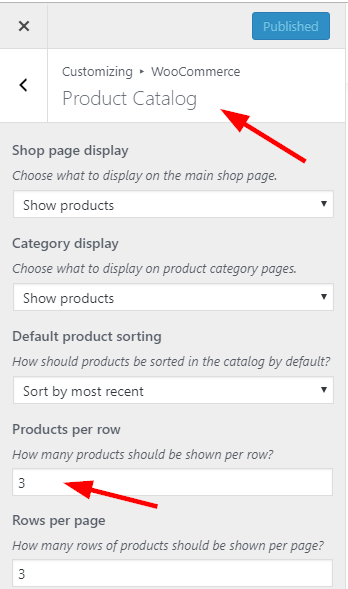
Go to Dashboard > Appearance > Customize > WooCommerce > Product Catalog and set the number of column for shop


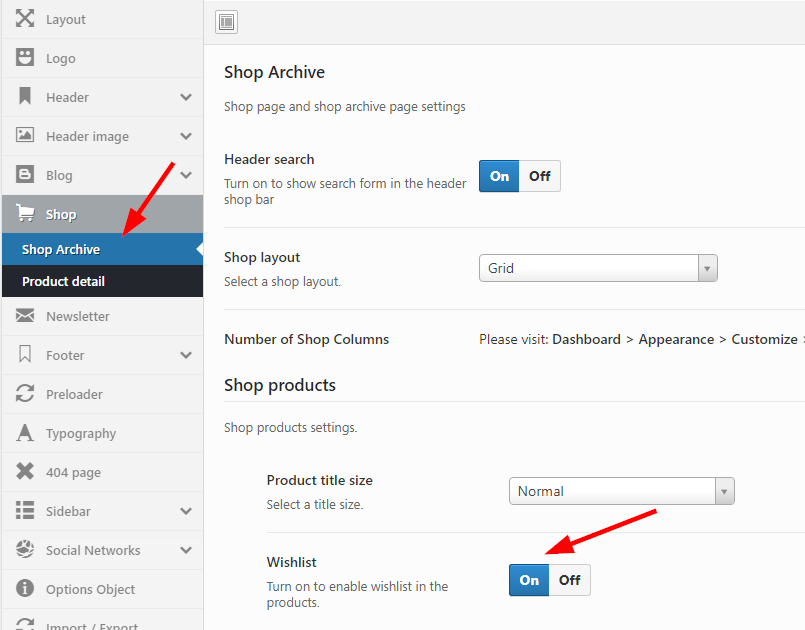
Shop Wishlist
Go to Theme Settings > Shop > Shop Archive
The first, please make sure that you installed & actived this plugin YITH WooCommerce Wishlist

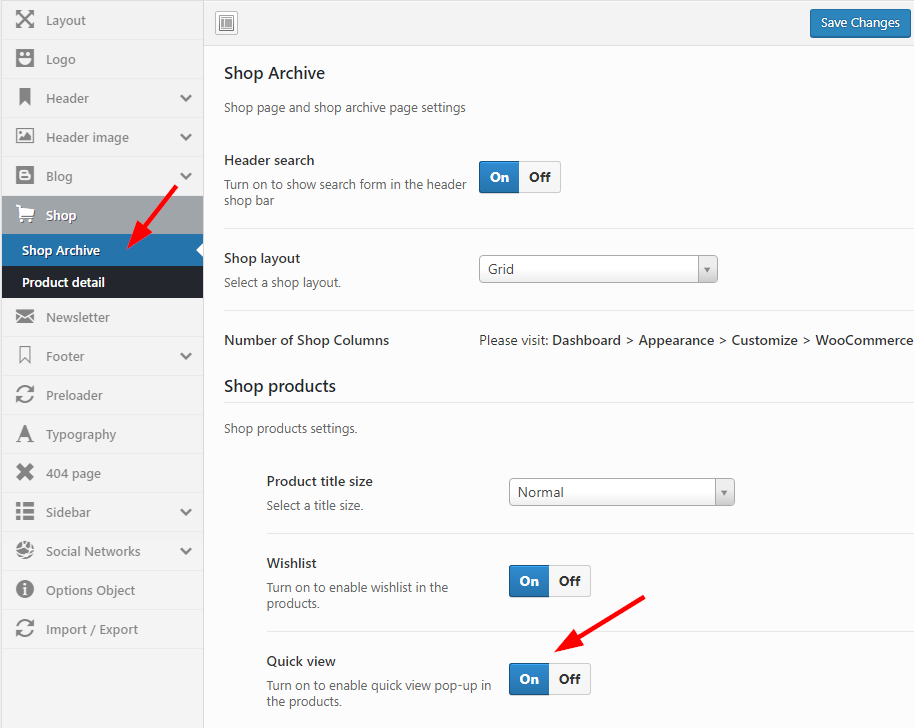
Shop QuickView
Go to Theme Settings > Shop > Shop Archive

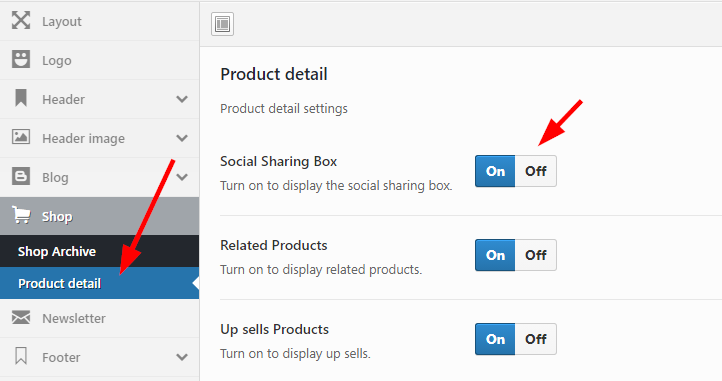
Social Share Product
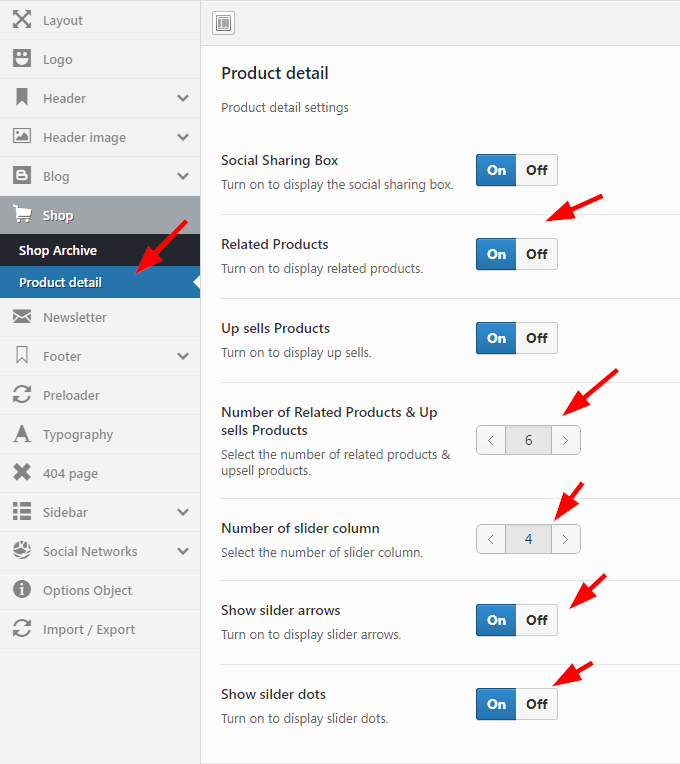
Go to Theme Settings > Shop > Product Detail
To show your socials, please make sure you active favourite social in Social Networks > Social Sharing


Related Products
Go to Theme Settings > Shop > Product Detail

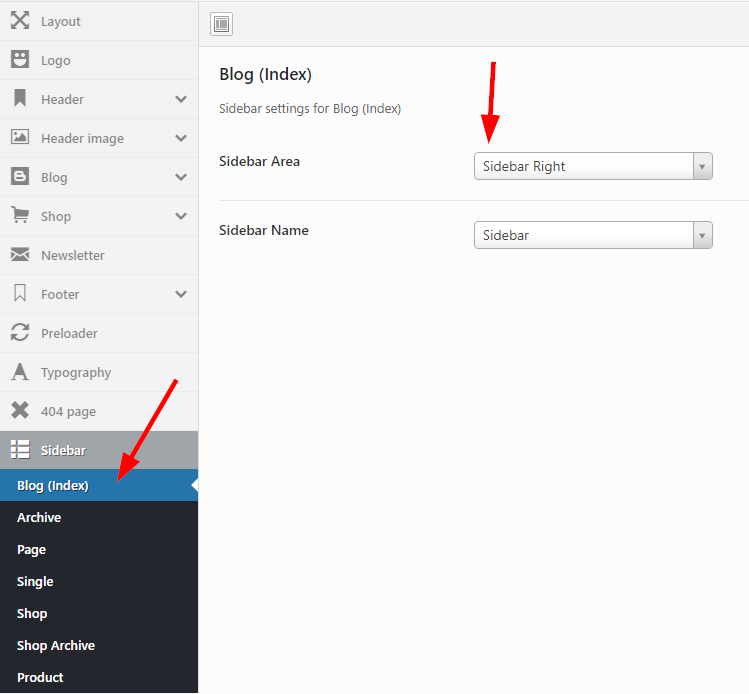
Sidebar Blog
Go to Theme Settings > Sidebar > Blog (index)

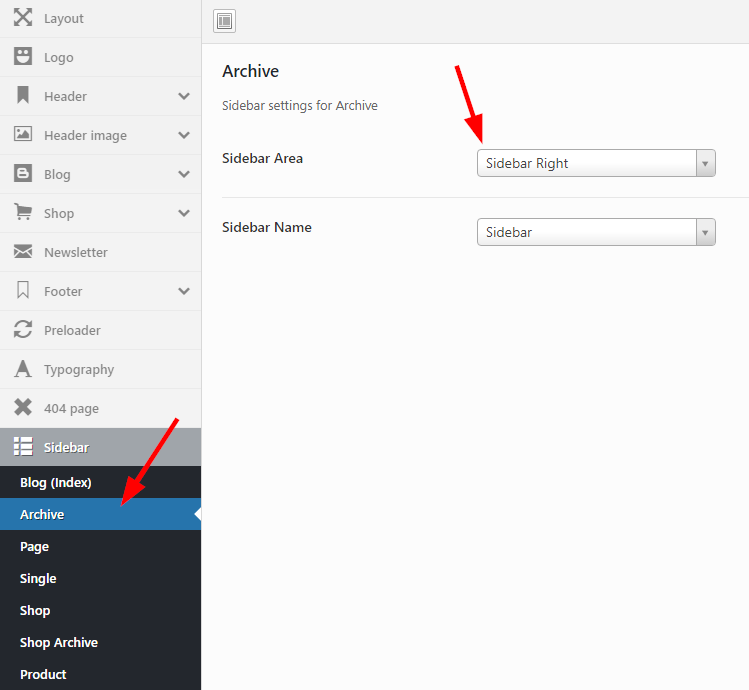
Sidebar Archive
Go to Theme Settings > Sidebar > Archive
This setting will be applied for Category, Tag, Author page

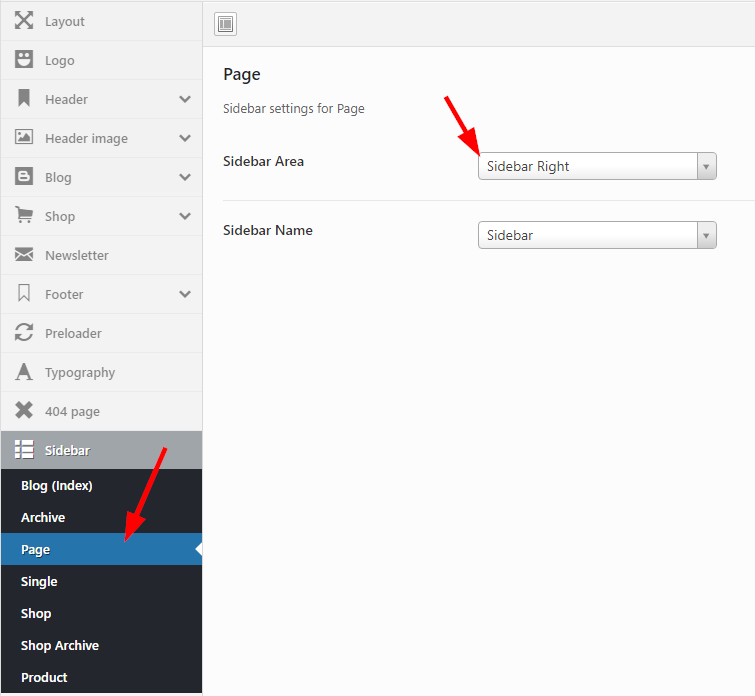
Sidebar Page
Go to Theme Settings > Sidebar > Page
This setting will be applied Default Page Template

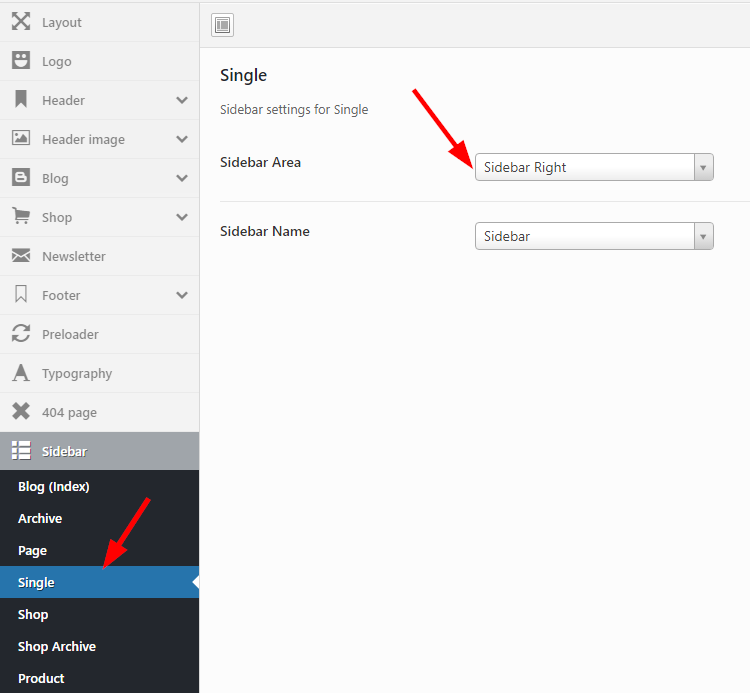
Sidebar Post Detail
Go to Theme Settings > Sidebar > Single (Post Detail)

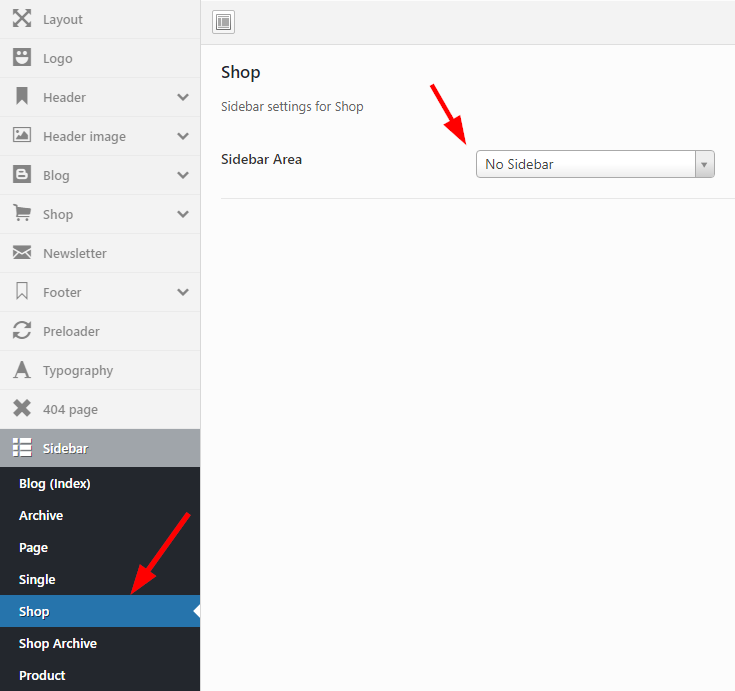
Sidebar Shop
Go to Theme Settings > Sidebar > Shop

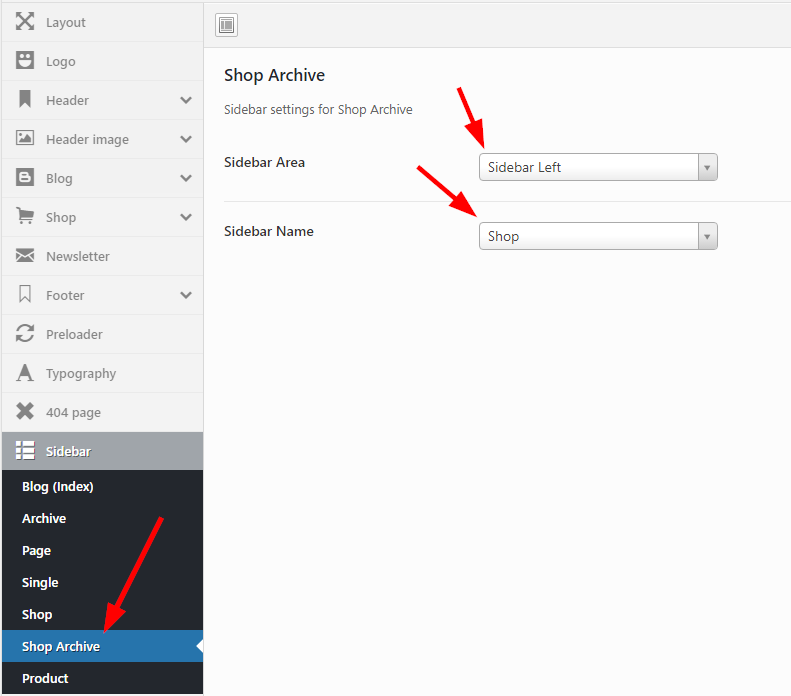
Sidebar Shop Archive
Go to Theme Settings > Sidebar > Shop Archive

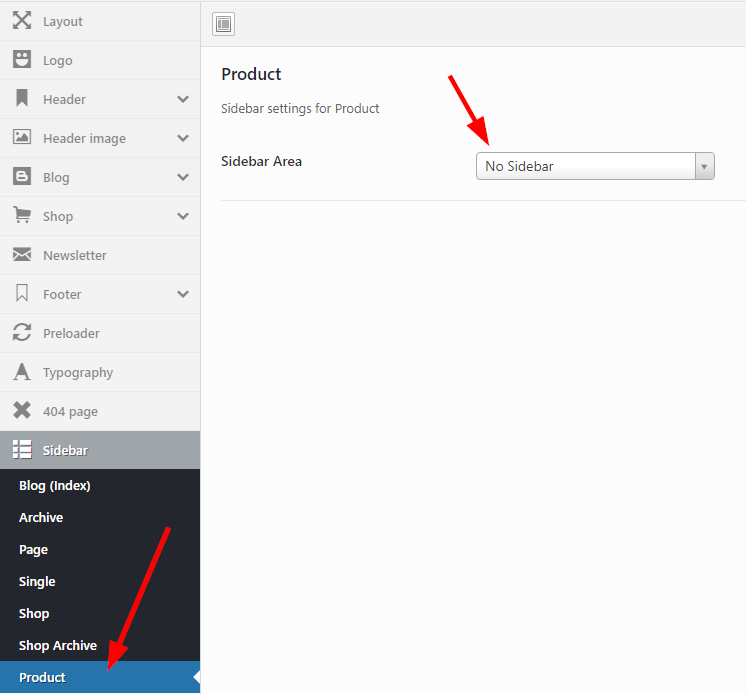
Sidebar Product Detail
Go to Theme Settings > Sidebar > Product

Create Slider Homepage
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Slider shortcode as following


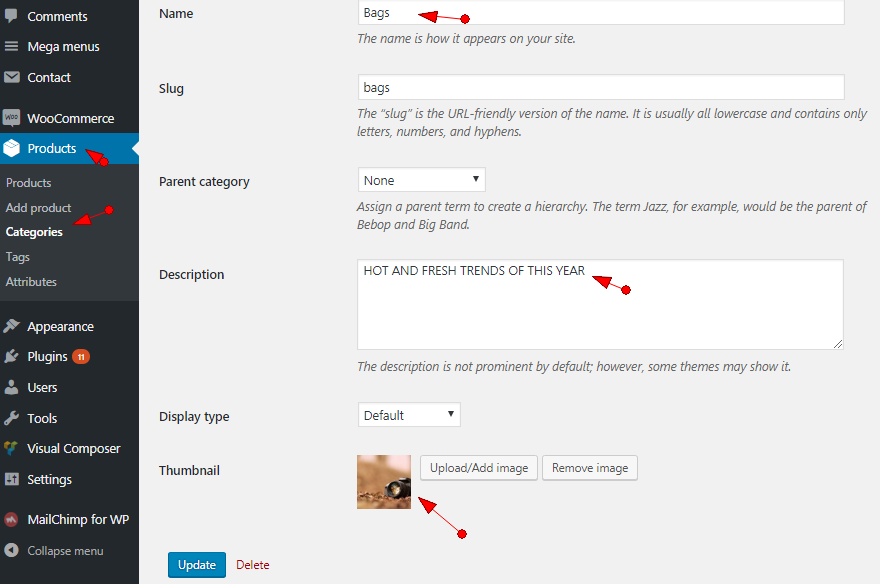
Create Banner in Category Product
- Go to Products tab and choose your category
- Insert Description
- Upload category photo

Create Photo Banner
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Banner shortcode as following


Iconbox
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Iconbox shortcode as following
![]()
![]()
Partner/Brand
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Partner/Brand shortcode as following


Accordion
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Accordion shortcode as following


Button
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Button shortcode as following

Call To Action
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Call To Action shortcode as following

Newsletter
This is required that you have to install Mailchimp for WordPress
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Newsletter shortcode as following


Panel
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Panel shortcode as following

Progress
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Progress shortcode as following


Statistic
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Statistic shortcode as following


Team
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Team shortcode as following


Testimonial
Firstly make sure that Visual Composer & Woocommerce plugin that installed and actived
Please follow this guide to know how to use Shortcode
Then click EmShop tab and choose Testimonial shortcode as following


How to user Shortcode
Please make sure that Visual Composer plugin installed and actived on your site.
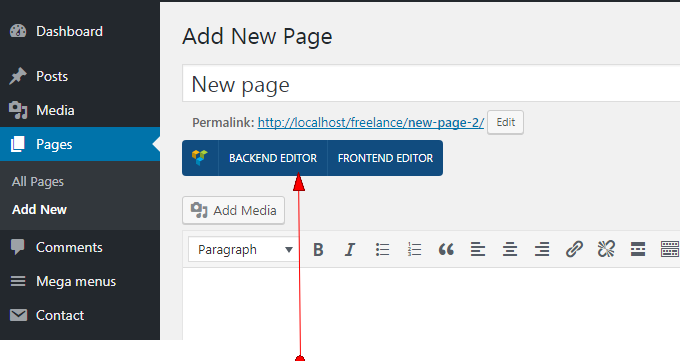
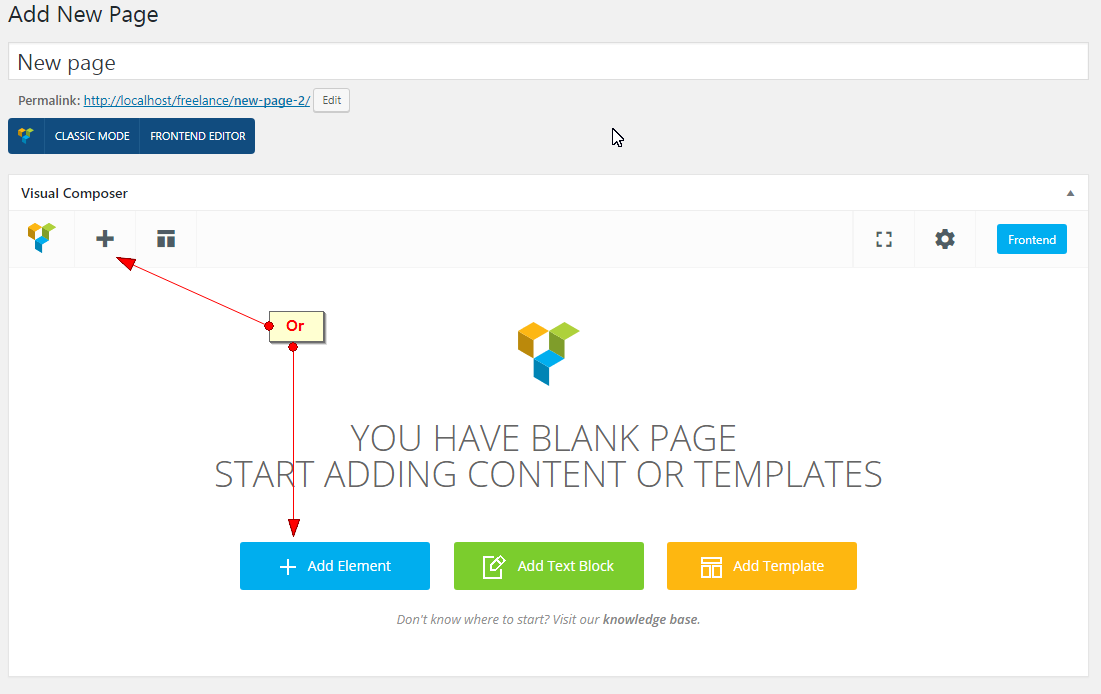
- Move to Backed Editor (builder interface) mode
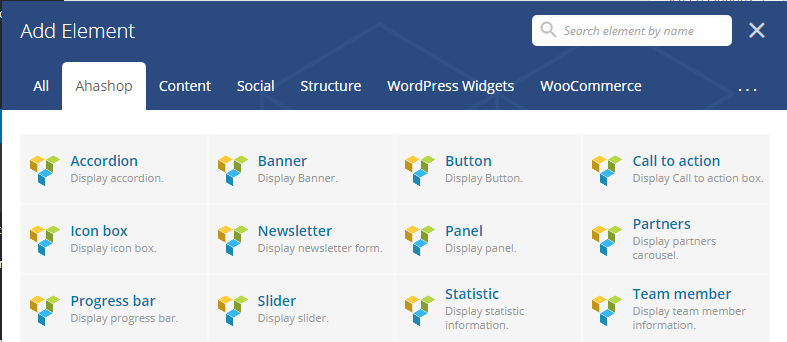
- Click Plus icon or click Add Element button to insert shortcode to page/post content
- The lightbox will be showed and contains so many shortcodes



How to use Instagram Plugin
Please make sure that Visual Composer plugin installed and actived on your site.
- Install & active this plugin Smash Balloon Social Photo Feed
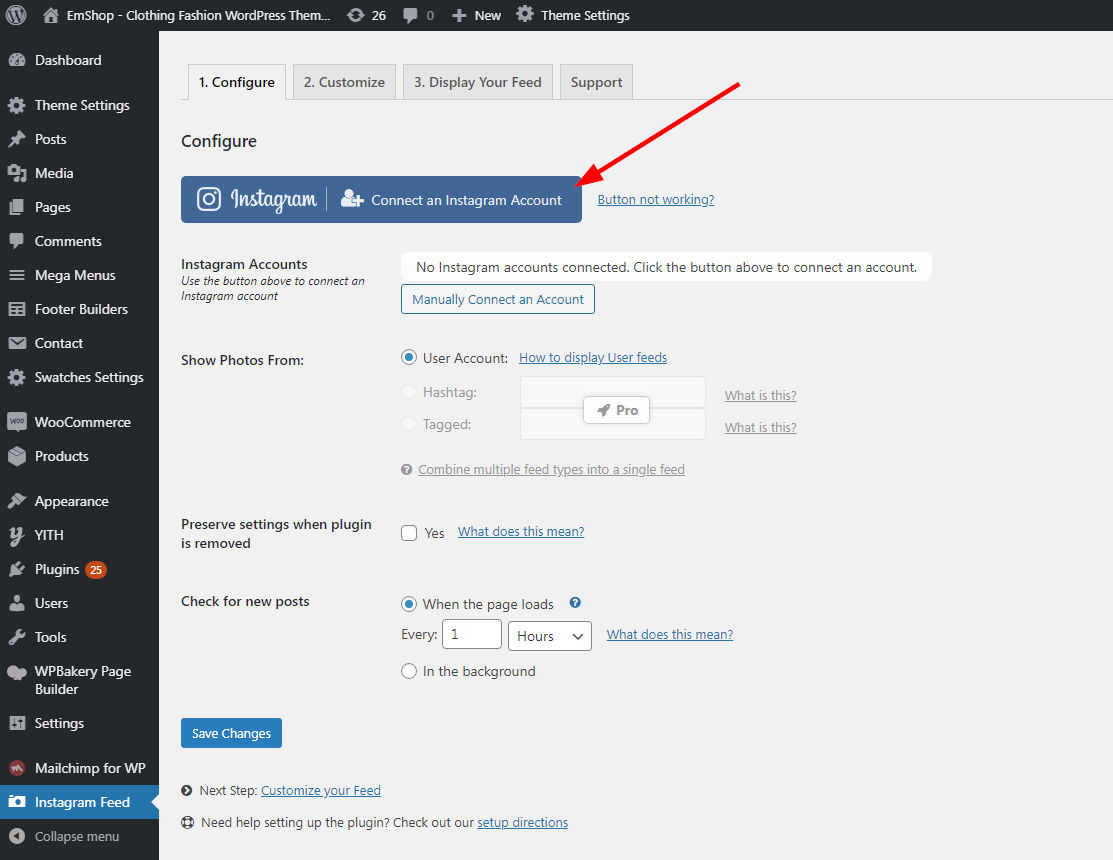
- Connect to your install account in Instagram Feed > Configure tab
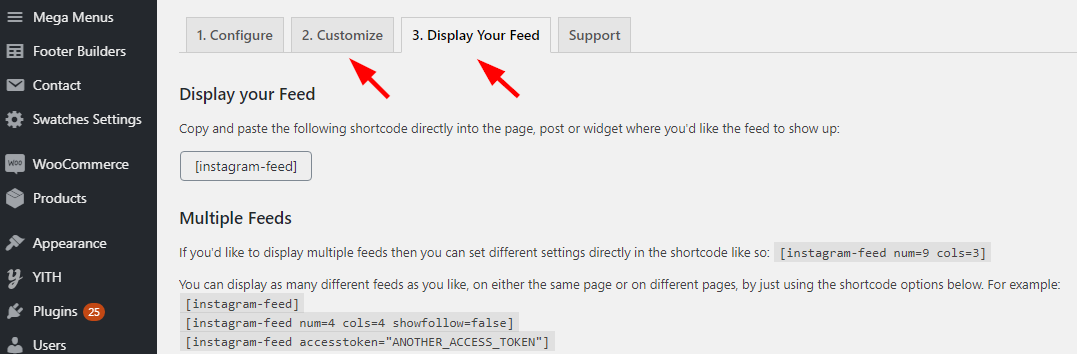
- Get Instagram Shortcode from Display Your Feed tab
- Can edit style in Customize & Display Your Feed tab of Instagram Feed area
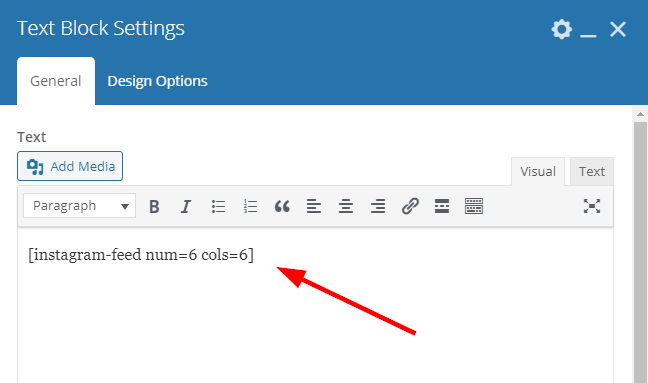
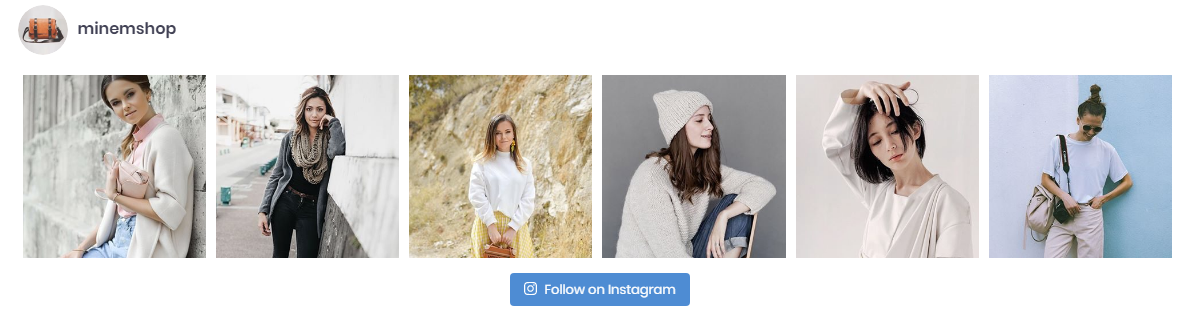
- Use Text Block of Visual Composer and insert Instagram Shortcode in your page




How to use Loco Plugin
Please make sure that Loco plugin installed and actived on your site.
- Install & active this plugin Loco Translate
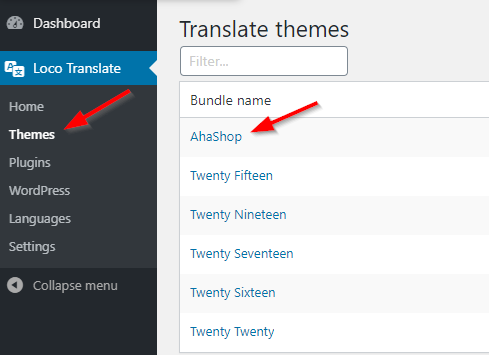
- Go to Loco Translate > Themes > Ahashop
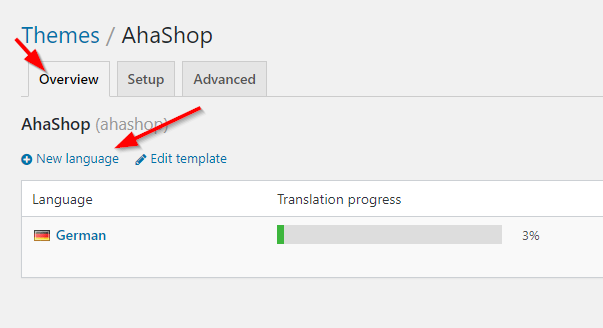
- Choose New Language in Overview tab
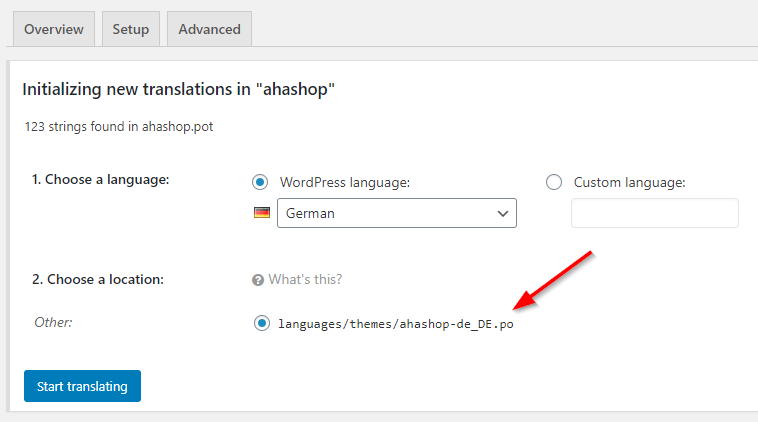
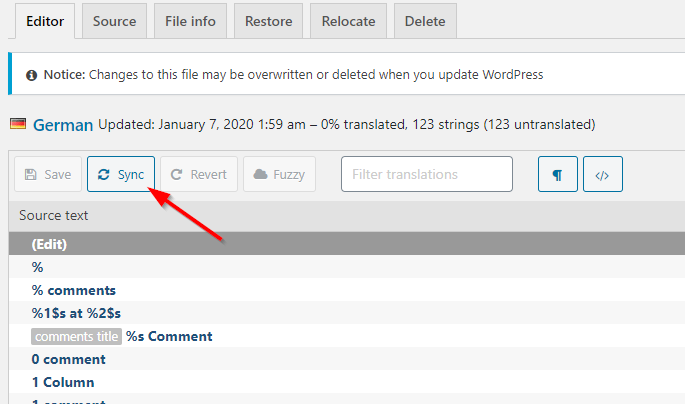
- NOTE: you should save translation .PO file to wp-content/languages/themes/..., please see screenshot below
- Click SYNC button to make sure you can translate all words in theme
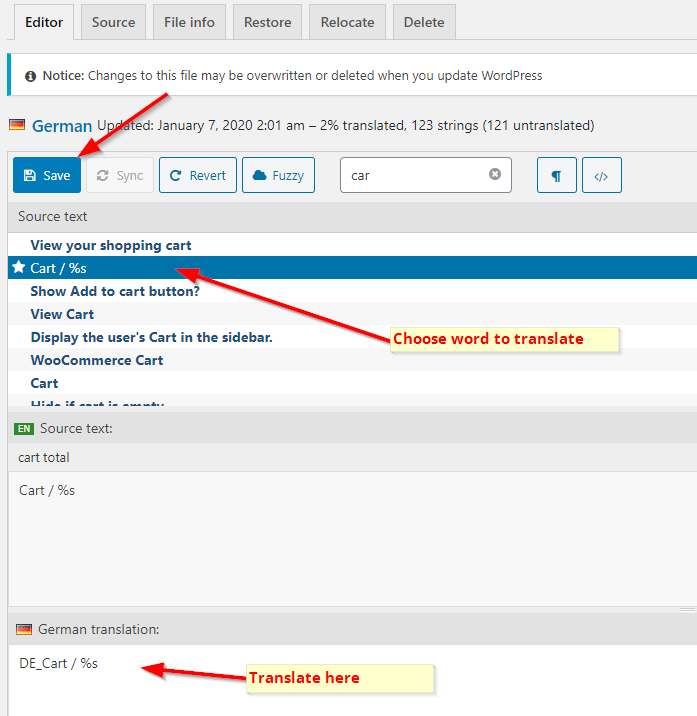
- Choose word to translate and click SAVE button
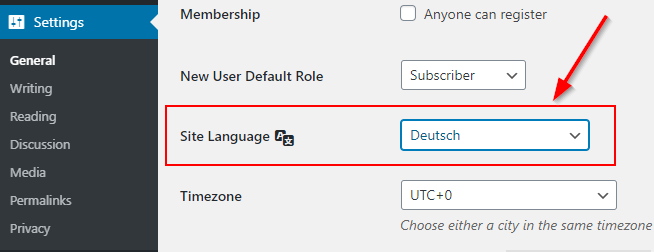
- The final, you have choose your exactly language in Dashboard admin, Settings > General
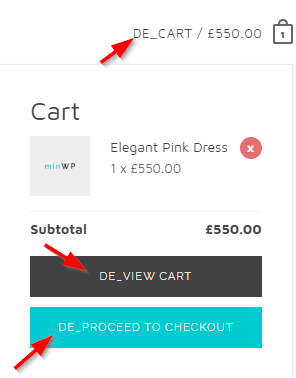
- The final, please clear browser's cache and view your site
Or you can review this tutorial video: https://www.youtube.com/watch?v=GHqJiuH-zfE








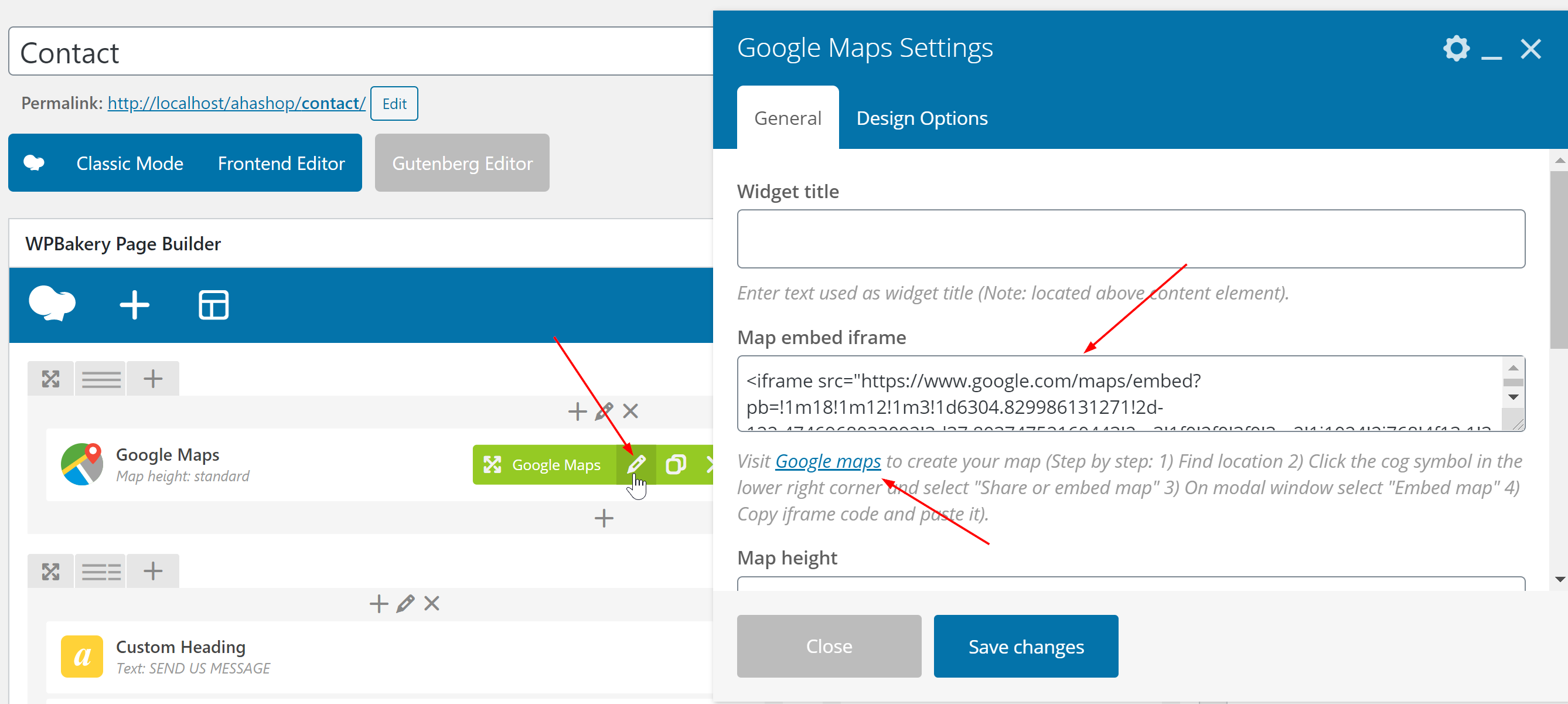
How to user Shortcode Google Maps
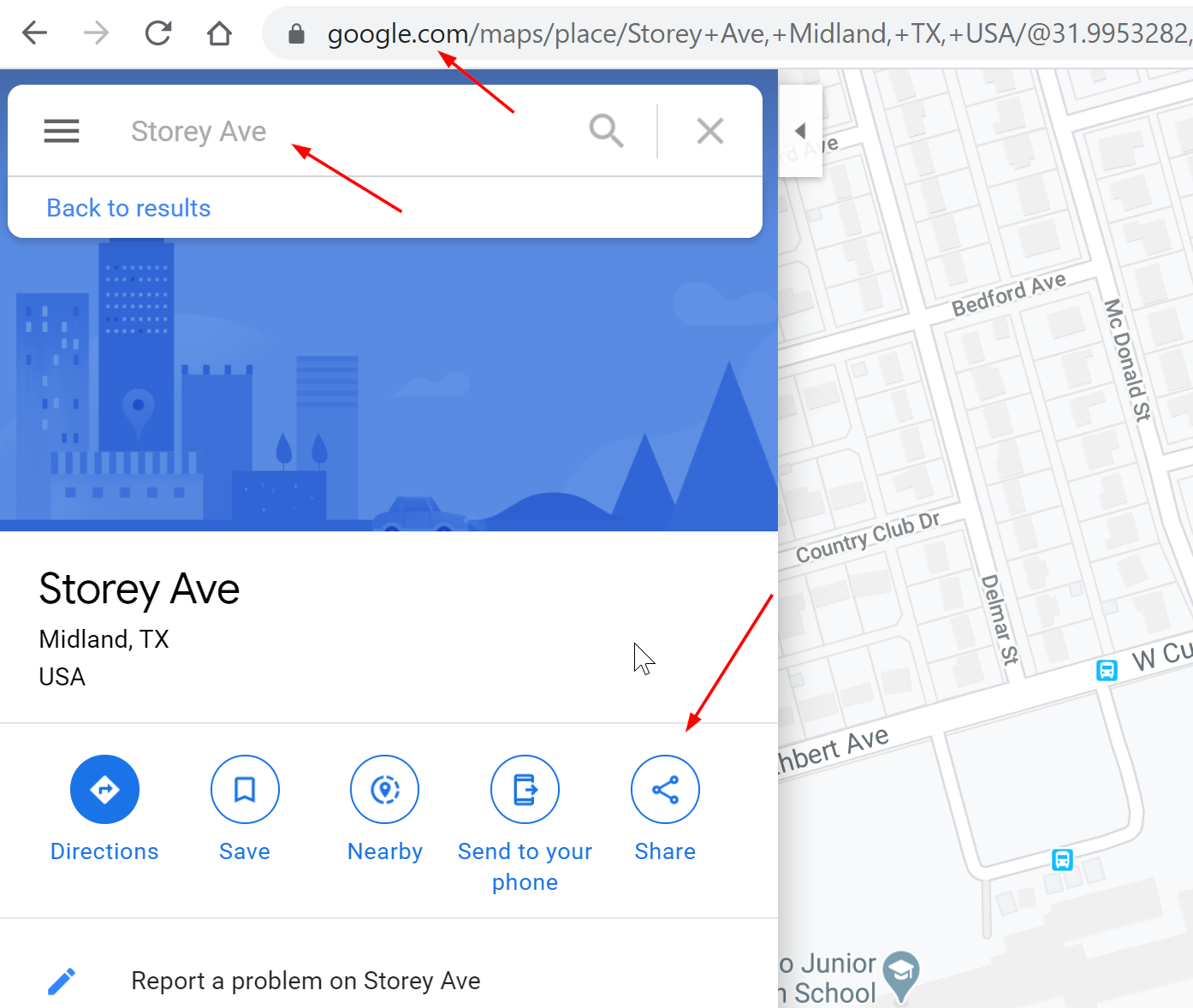
- Go to Google map and search your address
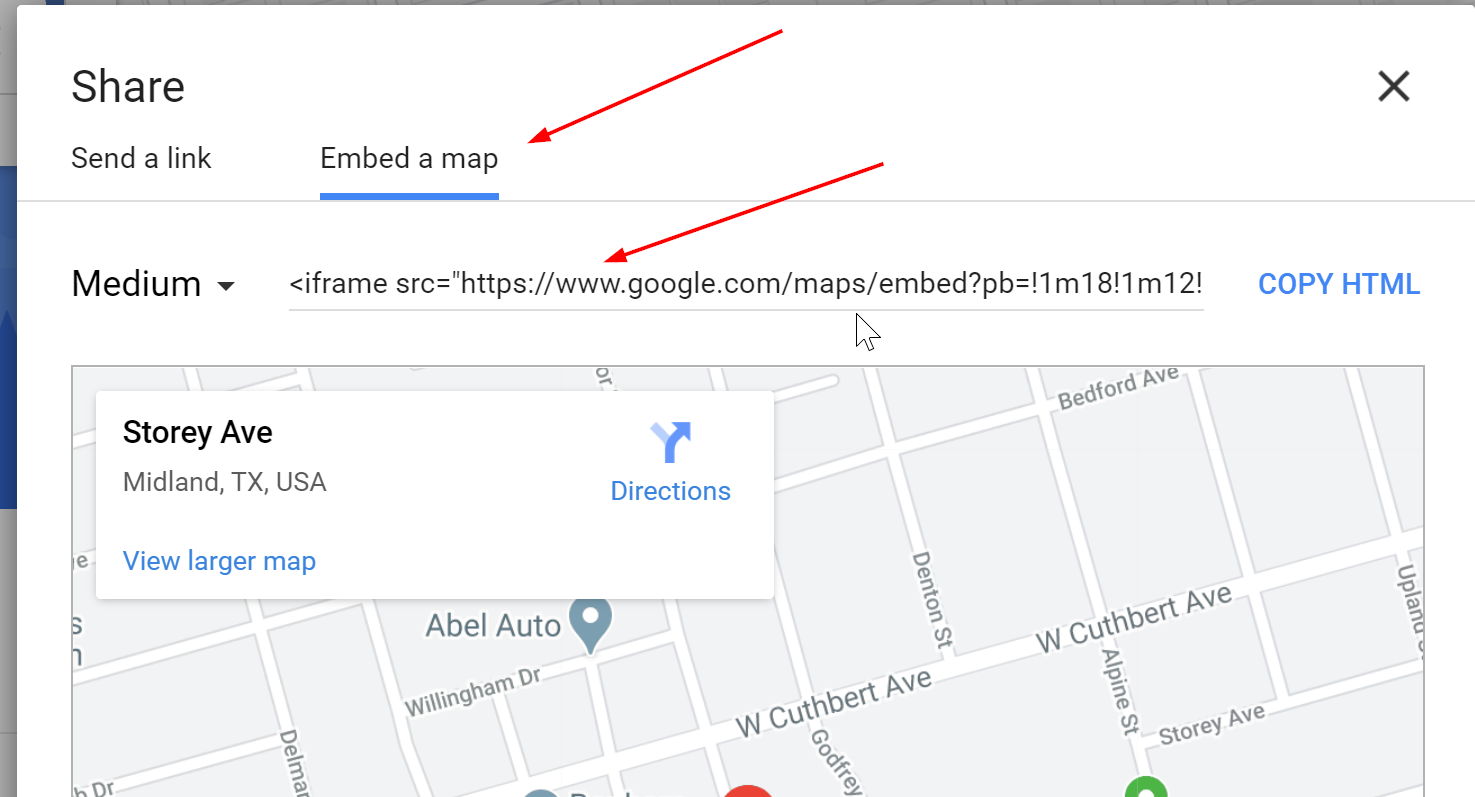
- Click SHARE icon to show a popup
- Copy iframe code from Embed a map tab
- Then, paste code to Map embed iframe textarea field in Shortcode Google Maps